Spring MVC & Eclipse
Here we go......
| Step | Description |
|---|---|
| 1 |
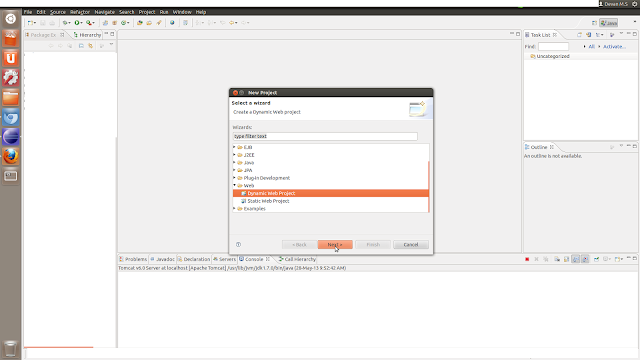
Create a Dynamic webproject 'HelloApp' in Eclipse(New-> Project -> Web -> Dynamic Web Project)
If your Eclipse not have this option, install web module from
http://download.eclipse.org/webtools/updates or http://download.eclipse.org/webtools/repository/EclipseVersion(Eg: http://download.eclipse.org/webtools/repository/helios) |
| 2 | Download http://ge.tt/api/1/files/9fwBGvh/0/blob?download extract the files and Drag and drop libraries into the folder WebContent/WEB-INF/lib. |
| 3 | Create a Java class HelloController under the controller package. |
| 4 | Create Spring configuration files web.xml and HelloWeb-servlet.xml under theWebContent/WEB-INF folder. |
| 5 | Create a sub-folder with a name jsp under the WebContent/WEB-INF folder. Create a view file hello.jsp under this sub-folder. |
| 6 | The final step is to create the content of all the source and configuration files and export the application as explained below. |
Following is the content of Spring Web configuration file HelloWeb-servlet.xml
<beans xmlns="http://www.springframework.org/schema/beans"
xmlns:context="http://www.springframework.org/schema/context"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="
http://www.springframework.org/schema/beans
http://www.springframework.org/schema/beans/spring-beans-3.0.xsd
http://www.springframework.org/schema/context
http://www.springframework.org/schema/context/spring-context-3.0.xsd">
<context:component-scan base-package="controller" />
<bean class="org.springframework.web.servlet.view.InternalResourceViewResolver">
<property name="prefix" value="/WEB-INF/jsp/" />
<property name="suffix" value=".jsp" />
</bean>
</beans>
Following is the content of another Spring Web configuration file web.xml
<web-app id="WebApp_ID" version="2.4"
xmlns="http://java.sun.com/xml/ns/j2ee"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://java.sun.com/xml/ns/j2ee
http://java.sun.com/xml/ns/j2ee/web-app_2_4.xsd">
<display-name>Spring MVC Application</display-name>
<servlet>
<servlet-name>HelloWeb</servlet-name>
<servlet-class>
org.springframework.web.servlet.DispatcherServlet
</servlet-class>
<load-on-startup>1</load-on-startup>
</servlet>
<servlet-mapping>
<servlet-name>HelloWeb</servlet-name>
<url-pattern>/</url-pattern>
</servlet-mapping>
</web-app>
Here is the content of FirstController.java file:
package controller;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.ui.ModelMap;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
@Controller
@RequestMapping("/")
public class FirstController {
@RequestMapping(method = RequestMethod.GET)
public String home(ModelMap model){
model.addAttribute("message","Welcome to the world of MVC");
return "first";
}
}
Here is the content of SecondController.java file:
package controller;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.ui.ModelMap;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
@Controller
@RequestMapping("/second")
public class SecondController {
@RequestMapping(method = RequestMethod.GET)
public String home(ModelMap model){
model.addAttribute("data"," Ya, its works....!");
return "second";
}
}
Following is the content of Spring view file first.jsp
<%@ page contentType="text/html; charset=UTF-8" %>
<html>
<head>
<title>Hello World</title>
</head>
<body>
<h2>${message}</h2>
</body> <a href="second">Click to go to the next page</a>
</html>
Following is the content of Spring view file second.jsp
<%@ page contentType="text/html; charset=UTF-8" %>
<html>
<head>
<title>Hello World</title>
</head>
<body>
<h2>${data}</h2>
</body>
</html>
If you need to link files(like java script file,css, image, video, audio etc.) not from internet, then we must do the following steps.
1. Change the code of HelloWeb-servlet.xml as follows
<?xml version="1.0" encoding="UTF-8"?>
<beans xmlns="http://www.springframework.org/schema/beans"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xmlns:context="http://www.springframework.org/schema/context"
xmlns:mvc="http://www.springframework.org/schema/mvc"
xsi:schemaLocation="http://www.springframework.org/schema/beans
http://www.springframework.org/schema/beans/spring-beans-2.5.xsd
http://www.springframework.org/schema/mvc
http://www.springframework.org/schema/mvc/spring-mvc-3.0.xsd
http://www.springframework.org/schema/context
http://www.springframework.org/schema/context/spring-context-3.0.xsd">
<!-- not strictly necessary for this example, but still useful, see http://static.springsource.org/spring/docs/3.0.x/spring-framework-reference/html/mvc.html#mvc-ann-controller for more information -->
<context:component-scan base-package="controller" />
<!-- the mvc resources tag does the magic -->
<mvc:resources mapping="/resources/**" location="/resources/" />
<!-- also add the following beans to get rid of some exceptions -->
<bean class="org.springframework.web.servlet.mvc.annotation.AnnotationMethodHandlerAdapter" />
<bean
class="org.springframework.web.servlet.mvc.annotation.DefaultAnnotationHandlerMapping">
</bean>
<!-- JSTL resolver -->
<bean id="viewResolver"
class="org.springframework.web.servlet.view.InternalResourceViewResolver">
<property name="viewClass"
value="org.springframework.web.servlet.view.JstlView" />
<property name="prefix" value="/WEB-INF/jsp/" />
<property name="suffix" value=".jsp" />
</bean>
</beans>
2. Add a new folder 'resources' in 'WebContent'
3. Drag and drop files those you need to include in webpage. We can create sub folders also
4. Include the reference path of the resource as follows.
If you have an image file, 'myImage.jpeg' in 'resources/images' folder.
The link path will be, '/ProjectName/resources/images/myImage.jpeg'
So now add an image in 'WebContent/resources/images' folder and change the second.jsp file content as follows
<%@ page contentType="text/html; charset=UTF-8" %>
<html>
<head>
<title>Hello World</title>
</head>
<body>
<h2>${data}</h2>
<img src="/HelloApp/resources/images/myImage.jpeg">
</body>
</html>

No comments:
Post a Comment